This post is part of the LabVIEW Web Services Series, which covers topics from install LabVIEW to creating an AJAX web app powered by LabVIEW.
The power of LabVIEW Web Services is in the Web Resources. A Web Resource is a URL that returns data from a LabVIEW VI. By combining a static HTML page with JavaScript we can create truly dynamic webpages that are powered by LabVIEW.
In this tutorial I will demonstrate how to create a Web Resource that returns the current value of a Vertical Slider.
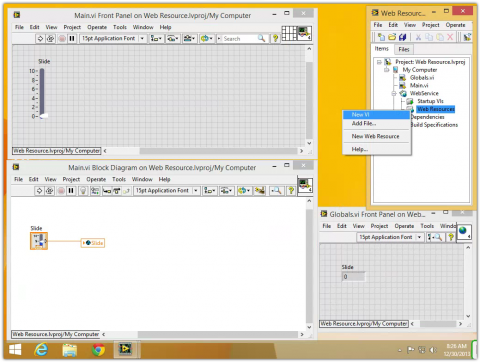
Start with a blank project. Add a new VI with a single Vertical Slider on the front panel and wire the slider to a Global Variable on the back panel.
Add a Web Service to the project. Right click on Web Resources then New VI. The name of this new VI cannot have special characters or spaces.

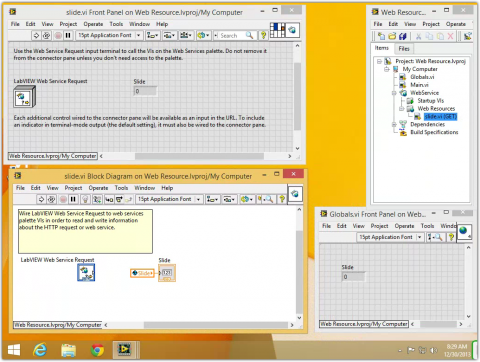
Add a Numeric Indicator to the front panel and link it to one of the VI's terminals. Any indicator linked to a terminal will be in the XML response sent to the web browser. On the back panel wire the Global Variable to the Numeric Indicator.

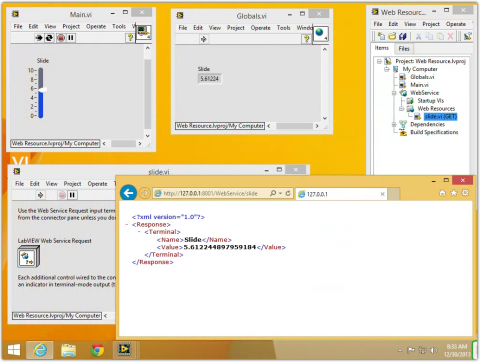
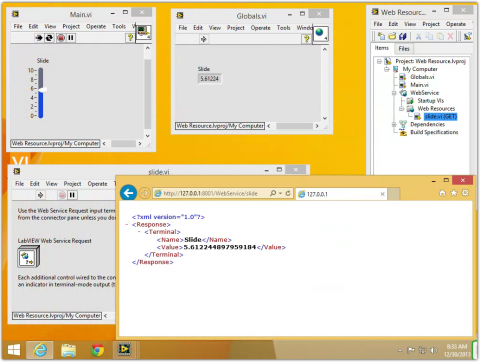
Open the main VI and Globals VI. Run the main VI and verify that the global value changes when the slider value is changed.

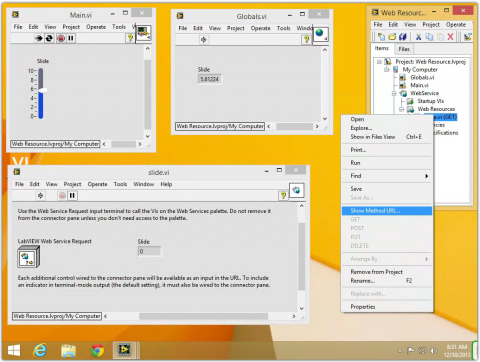
Now start the Web Service. Right click on the Web Resource VI and select Show Method URL. Copy the URL and paste it into a web browser. The web browser should display XML with the name of the front panel indicator and its present value.