This post is part of the LabVIEW Web Services Series, which covers topics from install LabVIEW to creating an AJAX web app powered by LabVIEW.
One of the core design principles of the web is to separate date from presentation. Every webpage has at least HTML and CSS. The HTML defines the data and the CSS defines the presentation. In the case where the CSS is not explicitly defined the default styles of the web browser are used.
By manipulating the HTML and CSS it is possible to recreate most of the LabVIEW front panel controls. In this example I will show you how to recreate a crude, but functional, Vertical Progress Bar. The same techniques can be used to recreate most of the front panel controls.
In future posts I will show how to recreate the more complex front panel controls with JavaScript. Using only HTML, CSS and JavaScript the entire LabVIEW front panel can be recreated to run in any modern web browser, including tablets and phones.
Before starting this tutorial make sure you have the same setup as the LabVIEW Web Services Dynamic HTML Page tutorial. Your LabVIEW project should be setup so that you can start Web Services and view the index.html page in a web browser.
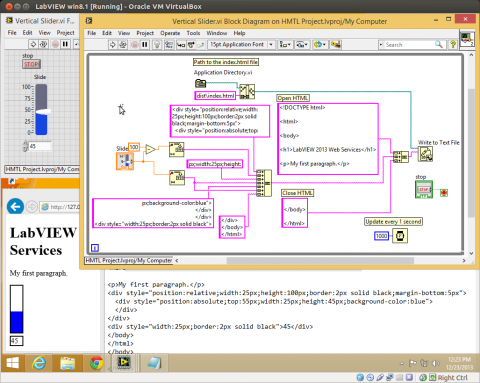
The Code
The following code includes the HTML from the previous example with the addition of inline CSS and two HTML DIV tags that are used to define the two squares that makeup the Vertical Progress Bar.
The inline CSS is contained within the open tag and takes the form of style="position:relative;width:25px;height:100px;border:2px solid black;margin-bottom:5px"
<!DOCTYPE html>
<html>
<body>
<h1>LabVIEW 2013 Web Services</h1>
<p>My first paragraph.</p>
<div style="position:relative;width:25px;height:100px;border:2px solid black;margin-bottom:5px">
<div style="position:absolute;top:30px;width:25px;height:70px;background-color:blue">
</div>
</div>
<div style="width:25px;border:2px solid black">
70
</div>
</body>
</html>The first DIV element defines the outside limits of the Vertical Progress Bar, including the black border and white background. The second DIV element defines the blue progress indicator and has the style background-color:blue and the height equal to the progress value between 0 and 100.