This post is part of the LabVIEW Web Services Series, which covers topics from install LabVIEW to creating an AJAX web app powered by LabVIEW.
This example only uses LabVIEW programming, if you know JavaScript you might want to skip ahead to LabVIEW Web Services - Web App Tutorial
The static html page can be updated while the LabVIEW 2013 Web Service is running. This allows for the files to be dynamically updated by a running VI. Then whenever the web page is refreshed in the web browser, new data will be displayed.
This example shows how to update an HTML file in the Public Content folder of a running LabVIEW 2013 Web Service. (Read the static html page example to learn the basics before trying this example.)
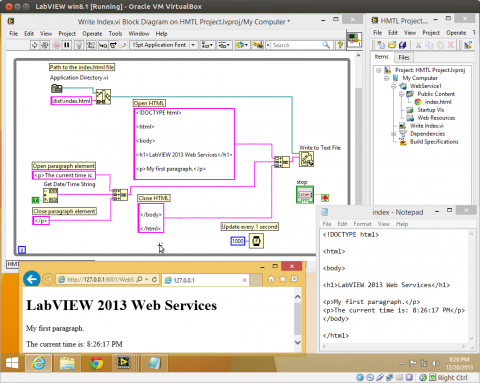
The VI simply concatenates some strings that form HTML for a webpage. Every second the loop executes and saves the HTML string to the index.html file. Whenever a web browser requests the index.html file, the latest saved version will be delivered.
The source code for this example is linked below. Make sure to start the web service and run the VI to get the example working.