This post is part of the LabVIEW Web Services Series, which covers topics from install LabVIEW to creating an AJAX web app powered by LabVIEW.
LabVIEW Web Services received a great update for 2013. Web Services are now easier to use and run in the same context as the other VIs in a LabVIEW project. Remote front panels can now be created that can be accessed from any mobile device with a web browser.
This is a very simple tutorial showing how to serve static html webpages with the LabVIEW 2013 Web Service. The next example shows how to dynamically update a webpage.
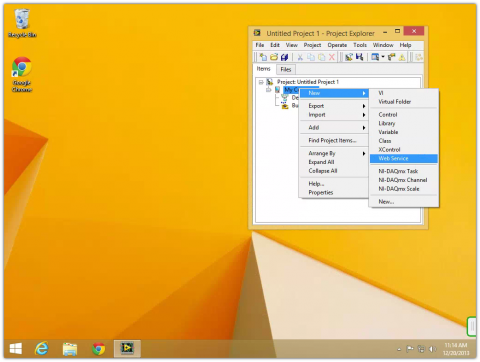
Get started by creating a Blank Project. Then right click on My Computer -> New -> Web Service

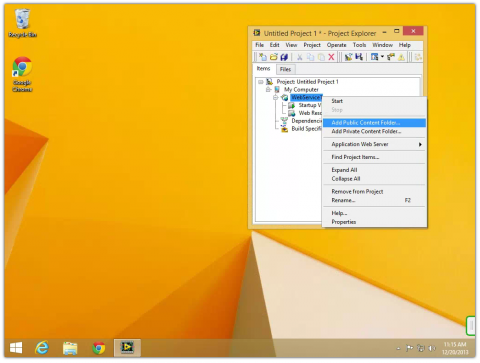
Right click on WebService1 ->Add Public Content Folder...

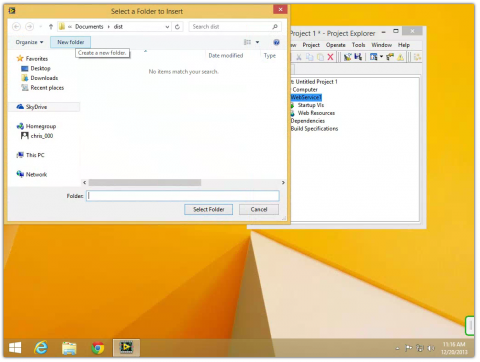
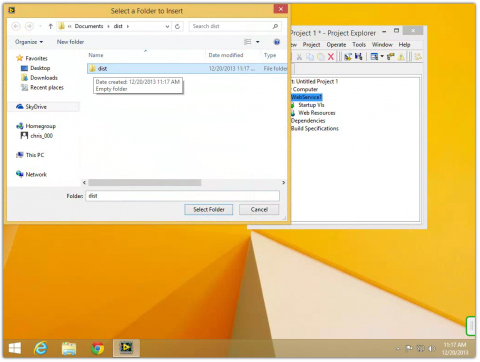
Create a new folder and name it dist

Select the newly created dist folder.

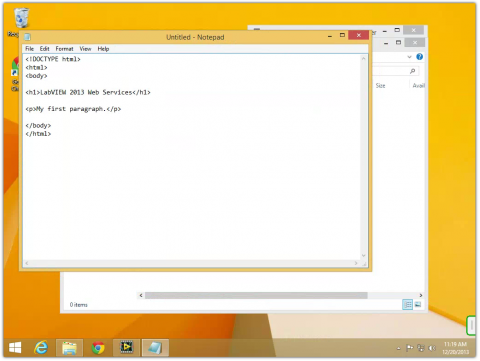
Open Notepad and create a new document. Paste in a simple HTML code.
<!DOCTYPE html>
<html>
<body>
<h1>LabVIEW 2013 Web Services</h1>
<p>My first paragraph.</p>
</body>
</html>
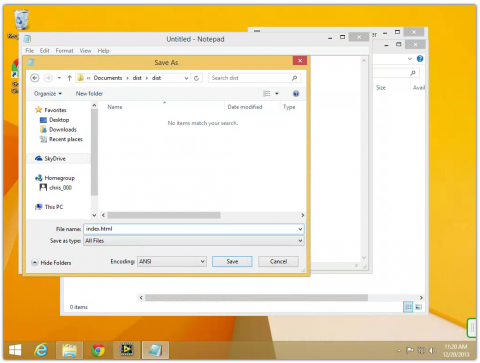
Save the document as index.html. (Make sure the extension is html and txt.)

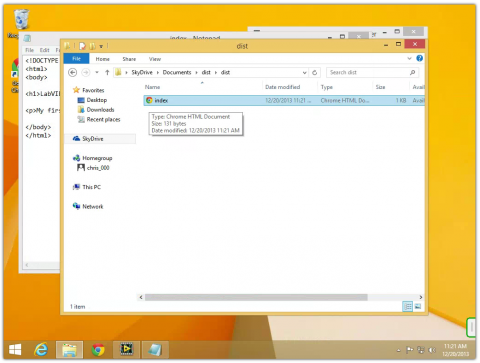
Verify that index.html is indeed an html type document.

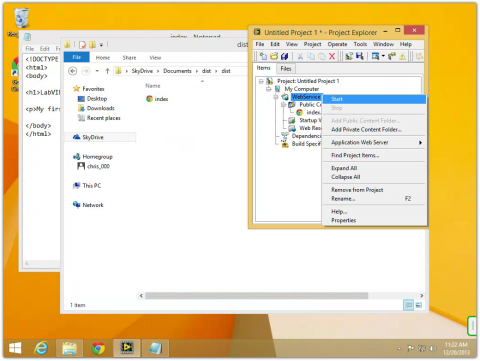
Right click on WebService1 -> Start. This will start the web server.

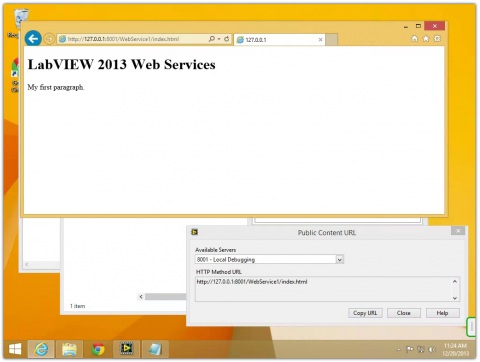
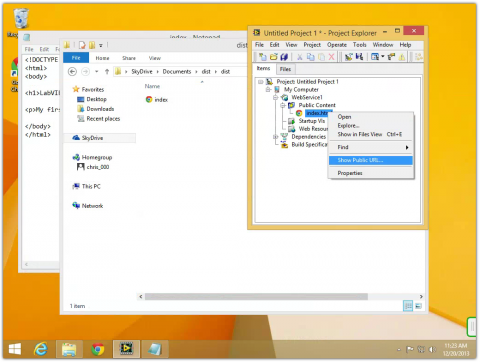
Right click on index.html in the LabVIEW project and select Show Public URL...

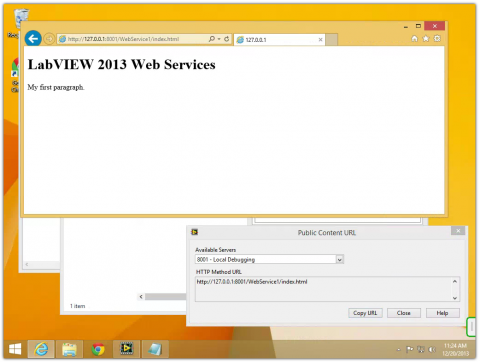
Copy the public URL from index.html and paste it in a new web browser window. The index.html file will be displayed in the web browser.

Next example: LabVIEW Web Services - Dynamically update an HTML page